
Appsheet Editor Menu
Setelah membuat Tabel dan mengkoneksikan ke Appsheet, kita akan dibawa kepada tampilan Data - Table pada Editor Menu. Editor Menu iterdapat pada bagian kiri layar komputer dimana terdapat berbagai macam fungsi seperti, Data, UX, Behavior, dan lain-lainnya dengan bermacam fungsi dan kegunaan. Hampir 80 persen interaksi untuk membuat aplikasi terdapat pada bagian ini. Beberapa fungsi, cukup tersembunyi dan hanya apabila kita menekuni Appsheet, maka akan kita temukan kebutuhan untuk ini. Beberapa akan di jelaskan di sini.
Melihat Tabel Data Selain Di Spreadsheet.
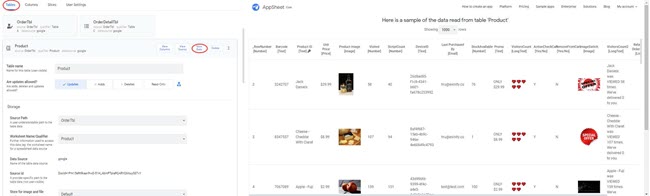
Menu DATA berfungsi untuk menambahkan Tabel, menambahkan expression dan melakukan kostumisasi fungsi untuk aplikasi yang dibuat. Biasanya untuk melihat sumber spreadsheet yang menjadi Database dari aplikasi kita, kita hanya perlu memilih salah satu Tabel Data dan pada menu bagian kanan tas terdapat View Source, selain dapat melihat sumber data pada spreadsheet Appsheet juga menyediakan fitur untuk melihat Database yang sudah kita buat, salah satu kelebihan melihat sumber data dengan fitur View Data, kita dapat melihat hasil dari virtual kolom yang sudah kita buat.

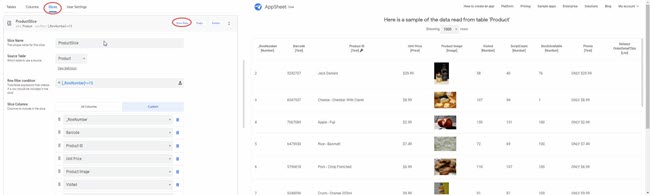
Selain terdapat di bagian Tabel Data, fungsi View Data dapat di gunakan pada bagian Slice, tabel data yang akan di tampilkan akan menyesuaikan dengan tabel Slice yang sudah didefinisikan.

Kostumisasi Appsheet Sistem Interface

Kita lanjut ke Menu-UX, pada bagian UX terdapat beberapa fungsi, fungsi utama UX udalah untuk membuat view aplikasi sesuai dengan yang kita inginkan. Pada dasarnya Sistem Interface Appsheet berbahasa inggris. Jika ingin merubah Sistem Interface yang berbahasa inggris sesuai dengan bahasa yang kita gunakan. Caranya sangatlah mudah, kalian hanya perlu merubahanya pada bagian Localize di dalam menu UX. Seperti contoh pada gambar dibawah ini. Interface Sync the app yang biasanya muncul saat kita merefresh aplikasi dirubah ke Bahasa Indonesia atau bahasa daerah yang kita inginkan.
Memunculkan Overlay Action Pada Dashboard View

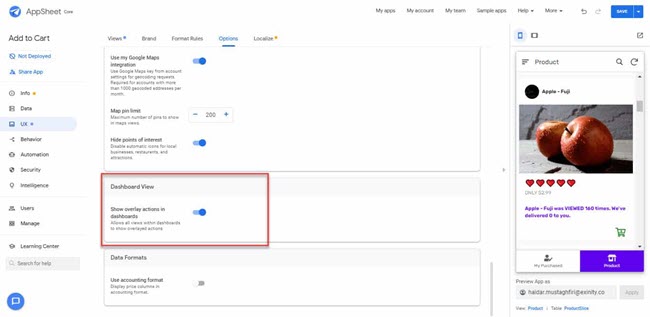
Masih di bagian UX, selain dapat melakukan kostumisasi bahasa untuk sistem interface, terdapat menu Option pada bagian UX. Pada bagian ini terdapat banyak pilihan fungsi option berdasarkan tipe view yang sudah kita buat. Salah satunya adalah menampilkan Action pada tipe Dashboard View, caranya kalian hanya perlu mengaktifkan tombol biru pada option Show Overlay actions in dashboard.
Mengurutkan Action
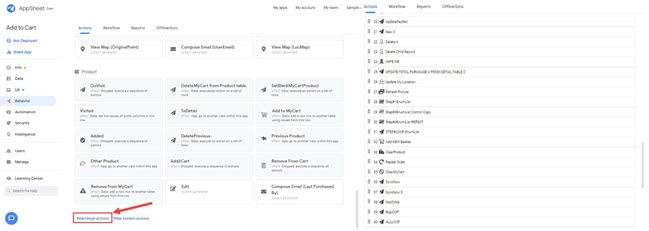
Setiap action yang kita buat pada bagian Behavior pada dasarnya akan membuat urutan sesuai dengan action mana yang di buat terlebih dahulu. Apabila ingin mengurutkan action sesuai dengan keinginan caranya sangatlah mudah dengan menekan opsi Rearrange actions yang terdapat pada bagian kiri bawah Appsheet Editor lalu akan muncul seluruh action yang dimiliki oleh aplikasi, kita hanya perlu menggeser action-action sesuai dengan urutan yang diinginkan.

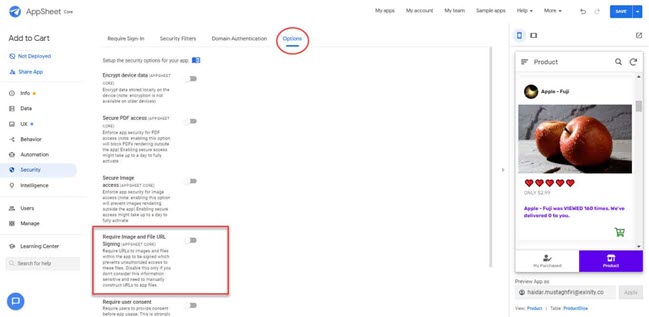
Membuka Akses Foto dan File

Apabila pengguna aplikasi pernah mempunyai permasalahan dan melaporkan bahwa foto dan file tidak dapat muncul saat menggunakan aplikasi, sebaiknya pemilik aplikasi mengecek pada bagian security>options dan menonaktifkan fungsi Require Image and file Url singin.
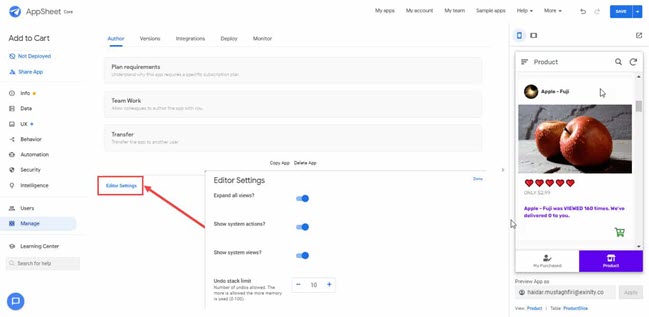
Mengaktifkan Expand Editor View
Dengan mengaktifkan fitur ini, maka seluruh view pada Appsheet Editor seperti Data, Views, Action akan secara otomatis menampilkan view Expand.

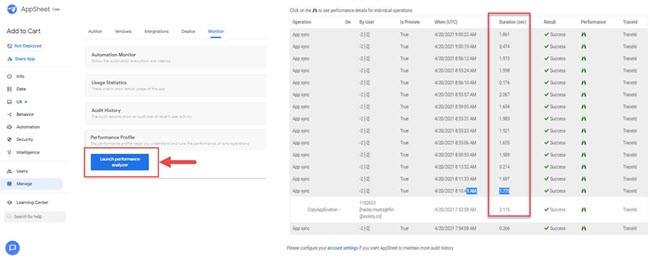
Mengecek Sync Time Aplikasi
Selain membuat fungsi aplikasi sesuai dengan kebutuhan yang di inginkan, pemilik aplikasi harus menjaga standar kecepatan aplikasi tersebut. Pada Appsheet untuk melakukan monitoring kecepatan dapat kita lihat seberapa cepat Sync Time dilakukan oleh Appsheet. Kecepatan sync time Aplikasi yang kita buat menggunakan Appsheet dapat dipengaruhi oleh makin banyaknya data, penulisan expression salah, serta kolom-kolom yang berfungsi dan bersinergi satu sama lain. Untuk melakukan monitoring tersebut kita dapat melihatnya pada bagian Manage>Monitor>Performance Proflie lalu lakukan Launch performance analyzer.

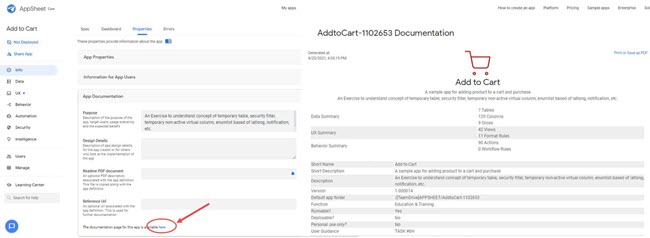
Dokumentasi Aplikasi
Selain dapat mengecek performa aplikasi melalu Performance Profile, Appsheet menyediakan dokumentasi secara menyeluruh tentang aplikasi yang kita buat. Pada dokumentasi aplikasi kita dapat melihat jumlah tabel data yang digunakan,jumlah slice, jumlah view pada UX, jumlah action, dan hal-hal lain terkait aplikasi yang sedang dibuat. Seperti contoh pada gambar di bawah ini, Aplikasi AddtoCart memiliki 7 table data, 129 Kolom dan 9 Slice.

Menjaga Performa Aplikasi
Dalam melakukan pengembangan aplikasi, salah satu indikator yang harus dijaga adalah performa aplikasi. Dengan memaksimalkan fitur-fitur yang terdapat pada Appsheet Editor. Kita bisa memonitor wakty sync agar tidak terlalu lama pengguna aplikasi menunggu data sinkron dengan cloud.

Appsheet Emulator
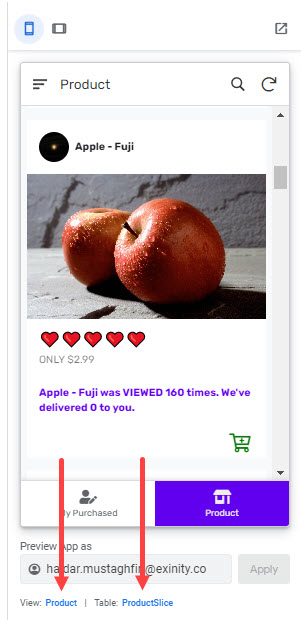
Appsheet Emulator terdapat pada bagian kanan Appsheet Editor. Selain menampilkan desain view untuk aplikasi yang sedang dikembangkan Appsheet emulator memiliki 2 fungsi sederhana yang dapat membatu mempermudah dalam melakukan pengembangan aplikasi. Tanda panah yang terdapat pada gambar mengartikan view yang ditampilakan pada emulator adalah Product, dan data tabel yang digunakan adalah Slice yang sudah di buat dari Product Tabel. Dengan mengklik keterangan tersebut akan langsung membawa kita ke ke view Product yang terdapat pada UX, dan jika mengklik ProductSlice akan menampilkan data tabel pada slice.

Appsheet Menu
Appsheet Menu terdapat pada bagian atas Appsheet Editor. Pada bagian ini tedapat salah satu fungsi utama Appsheet Editor yaitu tombol SAVE. Tombol SAVE terbagi menjadi 3 tipe yaitu: Save, Save & Verify Data, dan Save & Notify Users.
Save, untuk memperbaharui perubahan yang dilakukan pada aplikasi.
Save & Verify Data, melakukan pemeriksaan lebih detail dan secara menyeluruh terhadap perubahan yang dilakukan serta memeriksa error yang tidak dapat dilakukan oleh SAVE. Fungsi ini harus dilakukan sesering mungkin khususnya jika aplikasi kita memiliki workflow rule.
Save & Notify Users, memperbaharui aplikasi dan memberikan notifikasi kepada pengguna aplikasi.
Fitur Appsheet Editor
Artikel ini membahas sebagian kecil fitur-fitur pada Appsheet Editor yang dapat membantu saat melakukan pengembangan aplikasi yang sedang dibuat. Masih banyak fitur-fitur lainya seperti Automation, Workflow Report dan fitur lainya yang nanti akan di bahas secara terpisah. Dengan menguasai editor, maka kita dapat dengan cepat melakukan sesuatu sesuai dengan keinginan kita dalam membuat aplikasi yang membantu kegiatan kita sehari-hari.

