
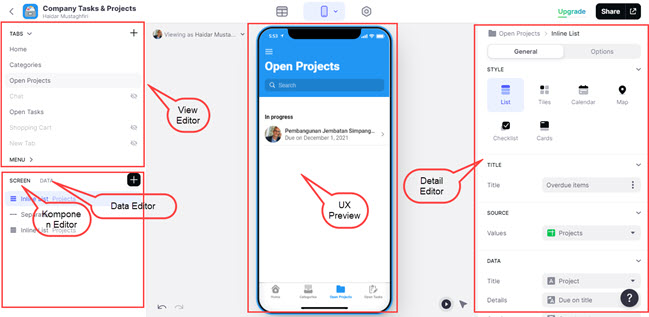
Tampilan Utama Glide App Editor
Setiap App Builder dengan basis No-Code memiliki tampilan dan pengoperasian App Editor yang berbeda. Dalam artikel ini akan membahas secara singkat App Editor yang terdapat pada platform Glideapps. Glide App Editor terdiri dari 4 tampilan utama yaitu View Editor, Komponen dan Data Editor, UX Preview dan Detail Editor.
- View Editor berfungsi untuk menambahkan, menghapus dan menyembunyikan tamplian pada aplikasi Glide anda.
- Komponen dan Data Editor, terletak pada kiri bawah Glide Editor. Pada bagian ini terdapat 2 tab tampilan, yaitu tab screen dan tab data.
- UX Preview, merupakan tampilan dari aplikasi yang sedang di buat.
- Detail Editor, berfungsi menampilkan fitur-fitur secara detail yang terdapat pada View Editor dan Komponen & Data Editor.


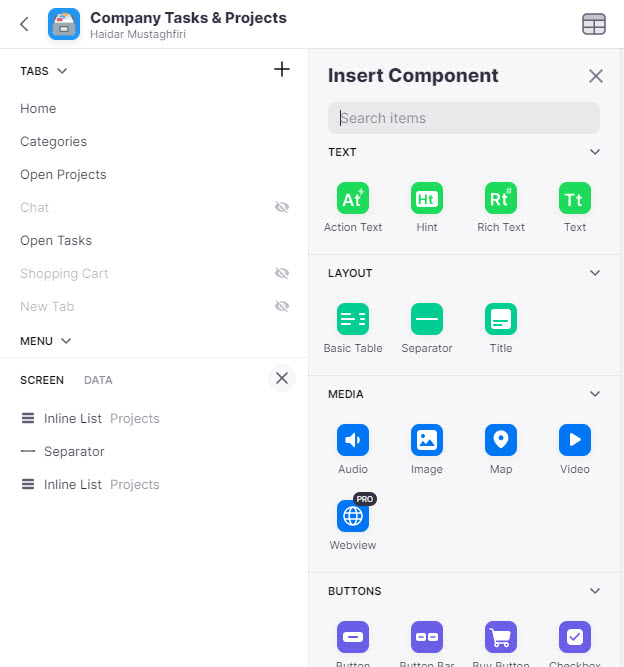
Menambahkan Komponen Aplikasi
Untuk mengatur tampilan dan fungsi aplikasi kita dapat menambahkan berbagai macam type untuk tampilan aplikasi. Glide menyediakan 8 tipe komponen yang dapat kita gunakan untuk mendesign aplikasi. Tipe-tipe komponon tersebut yaitu: Text; Layout; Media; Buttons; Lists; Picker; Charts; Entry Fields
Cara menampilkan menu Komponen Editor kita cukup mengklik tab Screen lalu tekan tanda + (plus). Untuk menambahkan komponen pada tampilan aplikasi, kita cukup memilih komponen yang di inginkan sesuai dengan design aplikasi yang sedang di buat. Seperti Contoh diatas menggukan komponen Title, Separator, Form Button dan Inline List.

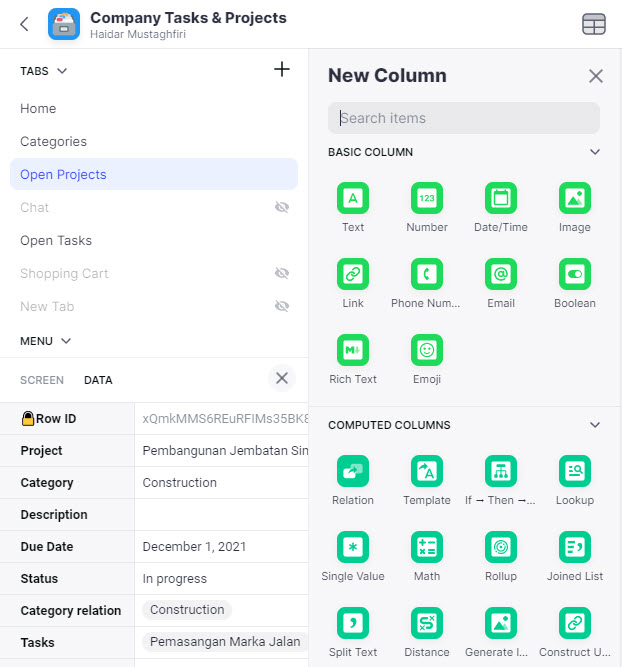
Menambahkan Kolom Pada Data
Untuk menambahkan kolom pada tabel data, selain dengan menambahkan langsung pada Spreadsheet glide memiliki fitur untuk menambahkan kolom tanpa harus membuka Spreadsheet. Fungsi ini terletak pada tab data yang terdapat di bagian kiri bawah Glide App Editor. Bagian ini disebut dengan Data Editor. Untuk menampilkna data editor cukup dengan memilih data dan mengklik tanda plus + (plus) yang terdapat pada bagian kanan atas. Seperti pada gambar diatas pada Data Editor Terdapat 2 tipe data yaitu Basic Column dan Computed Column.
Mempelajari Fungsi Editor Untuk Membuat Aplikasi
Artikel ini membahas fitur-fitur dasar pada Glide Editor. Dengan mempelajari fitur-fiturdasar pada App Editor akan mempermudah kita dalam melakukan pengembangan aplikasi yang sedang dibuat. Dengan menguasai editor, maka kita dapat dengan cepat melakukan sesuatu sesuai dengan keinginan kita dalam membuat aplikasi yang membantu kegiatan kita sehari-hari.







